- „E-Commerce Projektmanagement“ – Was mach‘ ich da eigentlich?
- Wofür brauche ich ein gutes E-Commerce Projektmanagement?
- Projektmanagement Toolliste für Webshopprojekte mit Symfony, Shopware oder Shopify
- Wie geht man vor im E-Commerce Projekt?
- Pflichtenheftvorlage für Multichannel E-Commerce Projektmanagement
- Warum kein Scrum, warum nicht, was soll das?!
- Mein Projektmanagement hat funktioniert ich habe einen Webshop! Und was jetzt?!
„E-Commerce Projektmanagement“ – Was mach‘ ich da eigentlich?
Projektmanagement im E-Commerce ist eine Disziplin, welche zwar noch relativ jung, dafür aber (gerade aktuell) mächtig wichtig ist. Als Zuständiger bei arvatis media in Düsseldorf arbeite ich an 30-40 Projekten parallel und begleite das Entwicklungsteam von der Beratung über die Konzeption und Planung, durch das Changemanagement und als Wächter über alle Tickets, dem Micromanagement bis zum Release und dem Successmanagement der E-Commerce-Projekte unserer Kunden.
Wofür brauche ich ein gutes E-Commerce Projektmanagement?
Lasst mich erstmal festlegen, dass wir hier über das Management von Projekten für kleine bis mittelständische Unternehmen reden, solche Projekte bewegen sich meist zwischen 15 und 150 Personentagen Aufwand.
Grundlegend ist die Antwort also total simple #2013:

Praktisch bedeutet dieses Ziel natürlich eine Menge Arbeit und somit fangen wir im Regelfall bei den Unternehmensprozessen an und hören nicht mal nach der gezahlten Abschlussrechnung und Produktivnahme auf, denn dann geht es bekanntlich mit CRO, Wartung und Onlinemarketing weiter.
Jedes Webshopprojekt verlangt eben nach einem E-Commerce Ökosystem, welches auf die Bedürfnisse der Auftraggeber zugeschnitten ist wie ein Maßanzug von Volkmar Arnulf, oder Werner Losberg.
Bei arvatis geht es erstmal los mit dem Kennenlernen, dann kommt das Strategy Consulting und danach das Solution Consulting. Am Ende hat man immer ein Angebot vorliegen und ein dazugehöriges Konzept (Pflichtenheft oder Projekthandbuch/Projektsteckbrief). Den Ganzen Prozess (vom Kennenlernen über die Definition, das Design zur Entwicklung bis zur Produktivnahme) gibt es bei uns in Swimlanes aber das erspare ich euch hier mal besser.
Sobald das Webshop-Projekt beauftragt ist, legt man es in allen benötigten System an, was uns zum nächsten großen Punkt des Projektmanagements bringt:
Projektmanagement Toolliste für Webshopprojekte mit Symfony, Shopware oder Shopify
Bei arvatis hatten wir das Glück im Jahr 2017 alle E-Commerce Projektprozesse neu entwerfen und alle Tools neu gestalten zu können. Nach knapp 2,5 Jahren Verbesserung, vielen Retrospektiven, Rückschlägen, Anpassungen und Erfahrungen, können wir stolz auf einen richtig geölten Workflow sein.
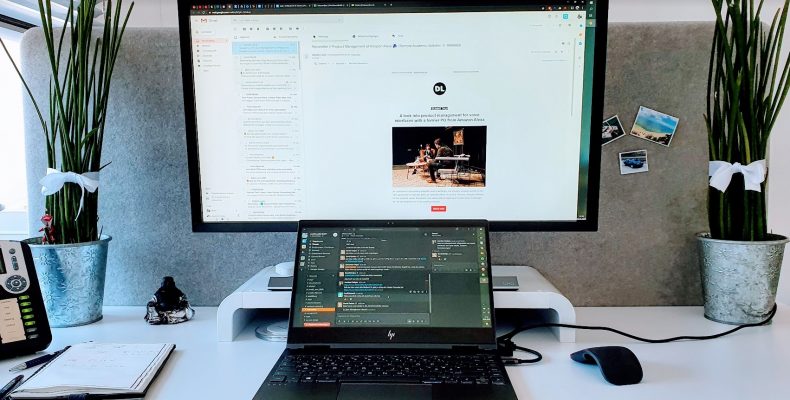
Wir nutzen aktuell folgende Projektmanagement-Tools für unsere zahlreichen E-Commerce-Projekte:
- Hubspot als CMS & CRM sowie für Angebote
- Targetprocess zur visuellen Verwaltung im Multiprojektmanagement
- Slack zur Chat-Kommunikation
Für die Konzeption nutzen wir eine kollaborative Office-Lösung, wie man Sie von vielen Anbietern kennt. Wichtig ist nur, dass mehrere Mitarbeiter parallel an Dokumenten arbeiten können.
Hier mein Lieblingstool (bei JIRA musste ich leider manchmal aus Frust weinen):
Wie geht man vor im E-Commerce Projekt?
Management von Symfony E-Commerce Projekten und die iterative Entwicklung
Entwickeln wir individuelle E-Commerce Software „from the scratch“ auf neu, dann arbeiten wir diese grundsätzlich immer iterativ ab. Wir nutzen allerdings weder alle Grundsätze des Agilen Manifestes noch alle SCRUM-Rollen im Projektmanagement.
„Individuelle E-Commerce Software“ bedeutet, dass wir wirklich eigene, losgelöste, alleinstehende Software entwickeln, welche keine Abhängigkeiten von einem fertigen Webshopsystem hat. Hier wird somit weder Shopware noch Spryker als Grundlage verwendet sondern hauptsächlich das Symfony-Framework von SensioLabs selbst (oft gepaart mit Vue.JS).
Die Projekte sind meist für Startups oder Accellerator und bilden vorrangig MVPs ab. Bei solchen Web-Projekten möchte man während der Entwicklung viel und aktiv verändern um am Ende ein Produkt zu bekommen, was sich zwar von der eigentlichen Konzeptidee nicht großartig abhebt aber praktisch besser funktioniert als die einst erstellten Wireframes, Klickwege oder Screendesigns (oft ist hier UX und CRO ein Thema).
Iterativ, in diesem Fall alle zwei Wochen, sitzen dabei alle Beteiligten zusammen und besprechen den Status der Aufgaben im Kanban-Board sowie alle Änderungen (Change Requests) und auch, wie mit dem noch vorhanden Budget umgegangen werden soll.
Am Ende bekommt man ein völlig neues E-Commerce Produkt, z.B. einen MVP der sich sehen lassen kann und vollumfänglich funktioniert. Dann kann der business case endlich praktisch validiert werden und der „olle“ Businessplan hat eine echte bedienbare Basis. Eine schönes Beispiel hierfür ist about my horse.
Shopware E-Commerce Projektmanagement im Wasserfall – immer noch aktuell
Shopware Projekte realisieren wir im Wasserfall, da man hier auf eine solide und umfangreiche Software zurückgreifen kann, macht es Sinn ein wasserdichtes Konzept zu schreiben und einen Werkvertrag (Angebot) aufzusetzen und dann einfach zu liefern was geplant wurde. Im Anschluss kann getestet und geändert werden allerdings haben Teams, welche seit 10-15 Jahren E-Commerce Projekte auf Basis von Webshopsystemen umsetzen, genug Erfahrung um sehr gute Konzepte zu gestalten, abzuarbeiten und auszuliefern. Hier geht es um ein durchdachtes Templatedesign, die passende Pluginfunktionalität und eine hohe Prozess-Performance in der Verkaufspraxis.
Jetzt höre ich schon die Theoretiker sagen: „Jede Änderung verzögert den GoLive Termin, deswegen arbeitet doch agil“ – Ja klar, wenn man keinen Puffer für Änderungen einplant und ein beschissenes Change Management hat, dann passiert das vielleicht aber im Regelfall ist man durch eine saubere Definition in Form eines Pflichtenheftes oder Projekthandbuchs
- schneller fertig mit seinem Webshop
- strukturierter bei der Abarbeitung im E-Commerce Projektmanagement
- weniger mit Kommunikation im E-Commerce Projekt beschäftigt
- jemand der einen Plan hat und Projektkosten spart
Wer in einem E-Commerce Standardsoftware „Customizing“-Projekt nicht weiß was er liefern soll, dann kann er zwar so tun als wäre viele Änderungswünsche normal aber ehrlich gesagt hat er dann vorher einfach keine gescheite Konzeption gemacht – kurz gesagt: Anfangs Faul sein und auf Kosten den Auftraggebers alles „hin und her“ biegen bis man verstanden hat was der Kunde wirklich braucht.
Oftmals sind in den Projekten auch komplexe Plugins enthalten, welche wichtige individuelle Geschäftsprozesse des Auftraggebers abbilden, damit haben wir sehr viel Erfahrung. Wenn in einem solchen Wasserfall-Projekt individuelle Schnittstellen entwickelt werden müssen, sollten diese als iterative Projekte ausgegliedert werden und eben nicht im Wasserfall-Projekt enthalten sein. Folglich arbeitet man im Hybriden Modell.
E-Commerce Projektmanagement mit Shopify und schnellen Rapid Prototyping Projekten
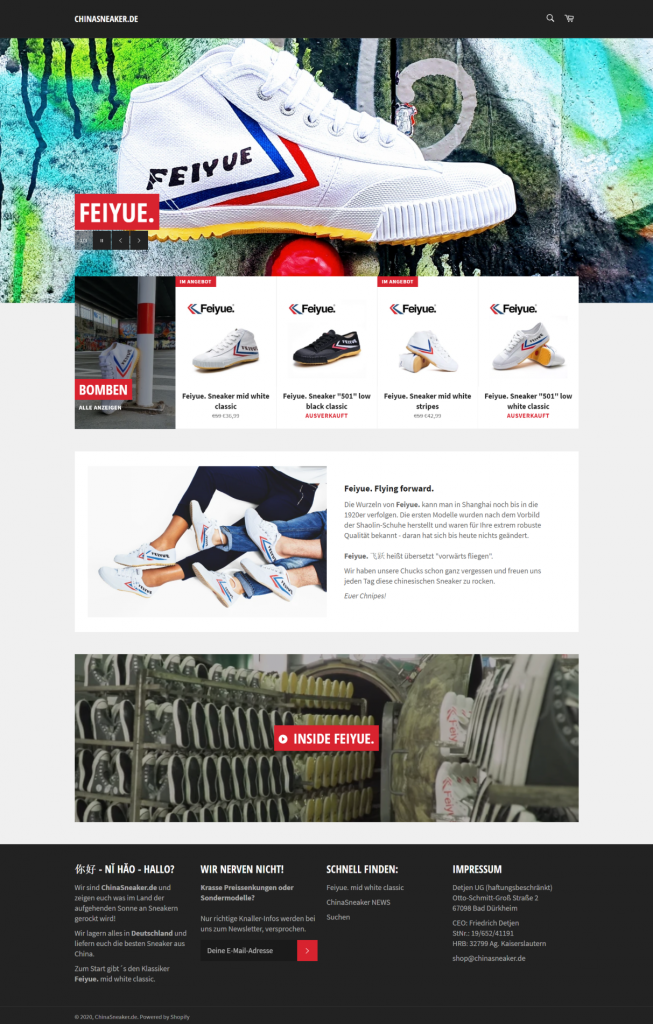
Wenn man ein leichtes Projekt haben möchte und einem egal ist, dass man gezwungen ist das eigene Webshopsystem in einer „fremden“ Cloud-Infrastruktur zu betreiben, dann kommt man mit Shopify ziemlich schnell zum Ziel. Shopify E-Commerce Projektmanagement ist easy, den ersten Shopify-Webshop habe ich zu Testzwecken in ca. 4 Stunden aufgesetzt. Mit der Shopware 6 Cloud ist man sicherlich genauso schnell unterwegs. Das Ergebnis kann sich tatsächlich sehen lassen (mobile und desktop):

Pflichtenheftvorlage für Multichannel E-Commerce Projektmanagement
Ihr habt vor euer eigenes E-Commerce Projekt mit Shopware zu planen und wollt ein Pflichtenheft schreiben? Dann schaut euch gerne diese Punkte als Pflichtenheftvorlage für E-Commerce Projekte an und fragt euch wie euer Projektmanagement die Überschriften wohl mit Inhalt füllen würde. Mit einem solchen Start seit Ihr schon näher am soliden E-Commerce Projektmanagement dran als viele anderen 😉
1. Changelog
2. Allgemein
2.1. Einleitung
2.1.1. Prozessstatus
2.2. Beteiligte Unternehmen
2.2.1. Auftraggeber
2.2.2. Auftragnehmer
2.3. Ziele
2.3.1. Projektstrukturplan
2.3.1.1. Legende
2.3.2. Nicht im Angebot enthaltene Anforderungen
2.3.3. Vorhandene Prototypen3. IST- & SOLL- Zustand (Prozesse, Systeme, Bestandsdaten)
3.1. Übersicht der aktuellen Geschäftsprozesse
3.1.1. Bestelleingang & Auftragsbearbeitung
3.1.2. Artikelversand & Tracking
3.1.3. Reklamationsabwicklung
3.1.4. Aktuelle Systemarchitektur
3.1.4.1. IST
3.1.4.1.1. Verwendete Basissysteme & Versionen
3.1.4.1.1.1. Windows Server 2016
3.1.4.1.1.2. ERP-System
3.1.4.1.1.3. CRM- & Bestellsystem
3.1.4.1.2. Betriebssysteme
3.1.4.1.3. Webserver
3.1.4.1.4. Datenbanken
3.1.4.1.5. Standortverbindungstechnologien
3.1.4.1.5.1. VPN
3.1.4.1.5.2. FTP
3.1.4.1.5.3. Aktuell genutzte Webservices
3.1.4.2. SOLL
3.1.4.2.1. Verwendete Basissysteme & Versionen
3.1.4.2.1.1. Shopware 5
3.1.4.2.1.2. Trabebyte TB.One
3.1.4.2.1.3. Marktplätze
3.1.4.2.1.4. Plattformen
3.1.4.2.2. Webserver
3.1.4.2.2.1. Domain(s)
3.1.4.2.3. Datenbanken
3.1.4.2.4. Standortverbindungstechnologien
3.1.4.2.4.1. VPN
3.1.4.2.4.2. FTP
3.1.4.2.4.3. Webservices
3.1.5. Initial Import von Bestandsdaten (aus ERP oder vorherigem Webshop)
3.1.5.1. Allgemein
3.1.5.2. Artikeldaten
3.1.5.2.1. Assets
3.1.5.2.2. Artikelbewertungen
3.1.5.2.3. Zusatzdaten
3.1.5.2.4. Artikelkategorien (Strukturplan)4. Zeitplanung und Zuständigkeiten
4.1. Erweiterte RASCI-Matrix
4.1.1. Legende
4.2. Grafische Darstellung der Zeit- Ressourcenplanung
4.3. Mitwirkungspflicht der Beteiligten
4.3.1. Testdaten
4.3.1.1. Kategoriedaten
4.3.1.2. SEO- & Inhaltsdaten
4.3.1.3. Redaktionelle Daten
4.3.1.4. Artikeldaten minimal
4.3.1.4.1. Varianten & Artikeleigenschaften
4.3.1.5. Assets
4.3.1.6. Preise
4.3.2. Testsysteme
4.3.2.1. ERP-System(e)
4.3.2.2. PIM / Produktkatalogsystem (Tradebyte “TB.One”)
4.3.2.3. Versandsystem
4.3.2.4. CRM-System
4.3.2.5. Redaktionssystem
4.3.3. Abnahme & Nachforderungen
4.3.3.1. Mängelklassifizierung
4.3.3.1.1. Blocker
4.3.3.1.2. Schwerer Fehler
4.3.3.1.3. Fehler
4.3.3.1.4. Leichter Fehler
4.3.4. Schlichtung im Streitfall5. Lizenzen & Mieten (Plugins / Tools / Drittanbieter)
5.1. Weiterentwicklung, Monitoring & Wartung
6.1. arvatis Monitoring Paket
6.1.1. Inhalt
6.1.2. Reports
6.1.2.1. Beispielreport (Pingdom Uptime)
6.1.3. Empfehlungen
6.1.4. Monatliche Kosten
6.2. arvatis Support (Dienstvertrag)7. Allgemeine nicht funktionale Anforderungen
7.1. Corporate Design
7.2. Performance
7.3. Leistungskennzahlen (KPI)
7.3.1. Ladezeiten
5.3.2. Zugriffszahlen
7.3.3. Mengengerüst
7.3.3.1. Artikel
7.3.3.2. Assets
7.3.4. Peaks
7.3.5. Verfügbarkeit
7.4. Sicherheit
7.5. Fehlerbehandlung
7.6. Logging und Monitoring
7.7. Erweiterbarkeit und Wartung8. Funktionale Anforderungen Shopware
8.1. Browserkompatiblität
8.2. Datenimport & Datenexport (SQL / SOAP-API)
8.2.1. Prozesse zum Datenimport & Datenexport
8.2.1.1. “TB.One<->ERP”-Datenaustausch
8.2.2. SQL-API-Elemente (Übersichtstabelle)
8.2.3. Genutzte SOAP-API-Elemente (Übersichtstabelle)
8.2.4. Interne Datenhaltung & Datenfindung
8.2.4.1. Kundendaten
8.2.4.2. Passwörter
8.2.4.3. Im Shopware-Standard mögliche Kundendaten
8.2.4.4. Kundennummernkreis
8.2.4.5. Kundengruppen
8.2.4.6. Kundenbestellungen
8.2.4.7. Bestellnummernkreis
8.2.4.8. Artikeldaten
8.2.4.8.1. Artikelvarianten
8.2.4.8.2. Artikelassets
8.2.4.8.3. Bilder
8.2.4.8.4. Videos
8.2.4.8.5. Mengeneinheiten
8.2.4.8.6. Andere Dateien (PDF, XLS, etc)
8.2.4.8.7. Abo-Artikel
8.2.4.9. Artikelkategorien
8.2.4.10. Artikelkonfigurator
8.2.4.11. Artikel-Bestände und -Verfügbarkeiten
8.2.4.11.1. Verfügbarkeit
8.2.4.11.2. Bestandsgruppen
8.2.4.11.3. Filialen
8.2.4.11.4. Priorisierung
8.2.4.12. Preisfindung
8.2.4.12.1. Preise
8.2.4.12.1.1. Standardpreis
8.2.4.12.1.2. Live-Preisanfrage
8.2.4.12.2. Preisgruppen
8.2.4.12.3. Rabatte
8.2.4.12.4. Gutscheine
8.2.4.13. Verfügbarkeiten & Lager
8.2.4.14. Versandkosten
8.2.4.15. Bestelldaten
8.2.4.16. Trackingcode-Behandlung
8.2.4.17. Kunden- und Benutzergruppen
8.2.4.17.1. Benutzerquellen (externe Systeme)
8.2.4.17.2. Benutzerrollen
8.2.4.17.3. Benutzerverwaltung
8.2.4.18. Kundengruppen
8.2.4.18.1. B2B
8.2.4.18.2. B2C
8.2.4.18.3. Club Mitglieder
8.3. Datenim- & export zu Marktplätzen
8.4. Datenim- & export zu Affiliate-Netzwerken
8.5. Datenim- & export zu Suchanbietern
8.5.1. Suchanbieter
8.5.2. After Search Navigation
8.5.3. Ranking
8.6. Plugins
8.6.1. In Plugins zusammengefasste Funktionalitäten
8.6.2. Plugins von Drittanbietern
8.6.2.1. TB.One
8.6.2.1.1. Produktinformationen vom Hersteller
8.6.2.2. Suche
8.6.2.3. Versand & Validierung
8.6.2.4. Kundenbewertungen & Rechtliches9. Anforderungen Shopware Frontend-Template (User Interface Design)
9.1. Favicon
9.2. Headerleiste
9.2.1. Serviceversprechen-Leiste
9.2.2. Händler- & Artikelsuche
9.2.3. Logo
9.3. Footer
9.3.1. Newsletter-Element (Footer)
9.3.1.1. Newsletter Hinweis
9.3.1.2. Newsletter Formularelemente
9.3.2. Kontaktdaten (Footer)
9.3.3. Sitemap (Footer)
9.3.4. Zahlungsarten (Footer)
9.3.5. Trust-Logos & Trust-Hinweis (Footer)
9.3.6.Social Media Links (Footer)
9.4. Hauptmenü
9.4.1.Zweite Kategorieebene
9.4.2.Dritte Kategorieebene
9.4.3.Topseller
9.4.4.Imagebild
9.5. Startseite
9.5.1. Imagebild mit Link
9.5.2. Neue Produkte
9.5.3. Zur Kollektionsübersicht
9.5.4. Imagevideo
9.5.5. Artikel-Bezeichnung & -Kurzbeschreibung
9.5.6. Artikelbild
9.5.7. Button
9.5.8. Hotspot-Buttons
9.5.9. Imagetext
9.5.10. Artikelslider
9.5.11. “Kollektionen ansehen”-Button
9.5.12. Artikeldetail-Lightbox
9.5.12.1. Artikel-Bezeichnung & -Kurzbeschreibung
9.5.12.2. Artikelbilder
9.5.12.3. 360° Ansicht
9.5.12.4. Artikel-Imagevideo
9.5.12.5. Artikelbild
9.5.12.6. Logo & Schließen-Button
9.5.12.7. Artikelpreis
9.5.12.8. MwSt.-Hinweis und Bestandshinweis
9.5.12.9. Variantenauswahl
9.5.12.10. Artikel Merken
9.5.12.11. “In den Warenkorb”-Button
9.5.12.12. “Zum Artikel“-Button
9.5.12.13. Hotspot-Lightbox
9.5.13. Serviceversprechen-Bereich (groß)
9.5.13.1. Serviceversprechen-Überschrift
9.5.13.2. Serviceversprechen 1
9.5.13.3. Serviceversprechen 2
9.5.13.4. Serviceversprechen 3-5
9.5.14. “Tasche des Monats”-Bereich
9.5.14.1. Artikelinformationen
9.5.14.2. Artikelslider (Kategorie)
9.5.14.3. Artikelbild
9.5.14.4. Call-to-action-Buttons
9.5.14.5. Wunschzettel Button
9.5.14.6. Preis
9.5.14.7. “Tasche des Monats”-Schriftzug
9.5.15. Newsletter-Element
9.5.15.1. “Newsletter”-Schriftzug
9.5.15.2. Newsletter-Anmeldungstext
9.5.15.3. Andere Kunden haben sich ebenfalls angesehen (also viewed)
9.5.16.1. “Andere Kunden haben diese Artikel ebenfalls angesehen”-Überschrift
9.5.16.2. Artikeldarstellungen
9.5.16.3. Artikeldaten
9.5.17. “Händler finden”-Elemente
9.5.17.1. “Händler finden”-Überschrift
9.5.17.2. “Händler finden”-Text
9.5.17.3. “Händler finden”-Sucheingabe
9.5.17.4. “Händler finden”-BRD-Karte
9.5.17.5. “Händler finden”-Slide-out
9.5.17.5.1. “Händler finden”-Ergebnisliste
9.5.17.5.2. “Händler finden”-Scrollbar
9.5.17.5.3. “Händler finden”-Google Maps Karte
9.6. Kategorieansicht (Kacheln)
9.6.1. Artikeldaten
9.6.2. Kategorieansicht MouseOver-Effekte (Produktkacheln)
9.6.2.1. MouseOver-Elemente (Produktkachel)
9.6.2.1.1. Hintergrund 1 (weiß)
9.6.2.1.2. Hintergrund 2 (grau)
9.6.3. Topseller-Element
9.6.4. Kategoriefilter groß
9.6.4.1. Kategoriefilter groß “Öffner”
9.6.4.2. “Filter schließen”-Button und Überschrift des Filters
9.6.4.3. Farbauswahl-Filter
9.6.4.4. Material-Filter
9.6.4.5. Preis-Filter
9.6.3.6. Anlass-Filter
9.6.4.7. Rubrik-Filter
9.6.4.8. Erstes Filter Ergebnis
9.6.4.9. Anzeigen-Button & Schließen-Button
9.6.5. Kategoriefilter klein
9.6.5.1. Überschrift des Filters
9.6.5.2. Farbauswahl-Filter
9.6.5.3. Material-Filter
9.6.5.4. Preis-Filter
7.6.3.6. Anlass-Filter
9.6.5.6. Rubrik-Filter
9.6.5.7. Empfehlung
9.7. Artikeldetailseite
9.7.1. Artikel-Bezeichnung & -Kurzbeschreibung
9.7.2. Artikelbilder
9.7.3. 360° Ansicht
9.7.4. Artikel-Imagevideo
9.7.5. Artikelbild
9.7.6. Bild-Zoom
7.5.12.7. Bildwechsel-Buttons
9.7.8. Artikelpreis
9.7.9. MwSt.-Hinweis und Bestandshinweis
9.7.10. Variantenauswahl
9.7.11. Artikel Merken
9.7.12. “In den Warenkorb”-Button
9.7.13. Teilen Button und Icons
9.7.14. 3 Artikel aus der gleichen Kategorie/Kollektion
9.7.15. Artikelbeschreibung
9.7.16. Artikelbeschreibung “Weitere Informationen”
9.7.17. Händler finden (Artikeldetailansicht)
9.7.18. “Andere Kunden kauften auch” & “Zuletzt angesehene Artikel”
9.7.19. Weitere bekannte Elemente (Artikeldetailseite)
9.8. Einkaufswelten
9.8.1. Einkaufswelt Kollektion
9.8.1.1. Übersicht
9.8.1.2. Altes Menü (ohne Relevanz)
9.8.1.3. Teaser
9.8.1.4. Neue-Artikel-Slider
9.8.1.5. Teaser
9.8.1.6. Teaser
9.8.1.7. Produkt & Material-Element 1
9.8.1.7.1. Artikeldarstellung
9.8.1.7.2. Beschreibungstext
9.8.1.7.3. Material-Teaser
9.8.1.8. Produkt & Material-Element 2
9.8.1.9. Video
9.8.1.10. Teaser
9.8.1.11. Produkt-Slider Produkte aus der Kollektion Hirsch
9.8.1.11.1. MouseOver-Variantenauswahl
9.8.1.11.2. MouseOver-Produktbild und Buttons
9.8.2. Einkaufswelt Kollektionen
9.8.2.1. Übersicht
7.8.2.2. Kollektions-Element
9.8.2.2.1. Beispielprodukt
9.8.2.2.1.1. Schriftzug
9.8.2.2.1.2. Kollektionsbeschreibung
9.8.2.2.1.3. Schriftzug
9.8.2.2.2. Call-to-action-Button
9.8.3. Einkaufswelt Anlässe
9.8.3.1. Übersicht
9.8.3.2. Beispielprodukt
9.8.3.2.1. Beispielprodukt
9.8.3.2.1.1. Schriftzug
9.8.3.2.1.2. Kollektionsbeschreibung
9.8.3.2.1.3. Schriftzug
9.8.3.2.1.4. Call-to-action-Button
9.9. Blog
9.9.1. Übersicht
9.9.2. Banner-Slider
9.9.3. Banner-Slider
9.9.4. Kurzansicht der Blogbeiträge
9.9.4.1. Banner-Slider
9.9.4.2. Werbefäche
9.9.4.3. Meist angesehene Blog-Posts
9.9.4.4. Tag-Board
9.9.4.5. Artikelauswahl
9.9.5. Blog-Artikel (große Kachel-Darstellung)
9.9.5.1. Blog-Post
9.9.5.2. Post-Header
9.9.5.3. Post-Tags
9.9.6. Blog-Artikel (mittlere Kachel-Darstellung hoch)
9.9.6.1. Weitere Inhalte
9.9.7. Blog-Artikel (mittlere Kachel-Darstellung quer)
9.9.7.1. Weitere Inhalte
9.9.8. Blog-Artikel (kleine Kachel-Darstellung)
9.9.8.1. Post-Header
9.9.8.2. (ohne) Post-Tags
9.9.9. Twitter-Element
9.10. Warenkorb
9.10.1. Übersicht
9.10.2. Warenkorb Überschrift
9.10.3. Warenkorb Überschrift 2 (Artikel)
9.10.4. Warenkorb Überschrift 2 (Anzahl)
9.10.5. Warenkorb Überschrift 2 (Stück)
9.10.6. Warenkorb Überschrift 2 (Summe)
9.10.7. Artikelbild (Warenkorb)
9.10.8. Artikelname & Bestandsdaten (Warenkorb)
9.10.9. Anzahl (Warenkorb)
9.10.10. Einzelpreis-Brutto (Warenkorb)
9.10.11. Summe Artikel-Brutto (Warenkorb)
9.10.12. Fragen (Call-to-action im Warenkorb)
9.10.13. Gutscheincode (Warenkorb)
9.10.14. Warenkorb-Kalkulation
9.10.15. Warenkorb Überschrift
9.10.16. Warenkorb Überschrift
9.10.17. Warenkorb Überschrift
9.11. Bestellprozess Schritt 1
9.11.1. Übersicht (Lieferadresse abweichend)
9.11.2. Elementenbeschreibung
9.11.3. Gutscheincode (Warenkorb)
9.11.4. Gutscheincode (Warenkorb)
9.11.5. Gutscheincode (Warenkorb)
9.11.6. Kunden-Login (Bestellprozess 1)
9.11.7. Elementenbeschreibung (Bestellprozess 1)
9.11.8. Warenkorberinnerung (Bestellprozess 1)
9.11.9. Anmelden-Teaser
9.11.10. Abweichende Lieferadresse (Bestellprozess 1)
9.12. Bestellprozess Schritt 2
9.12.1. Übersicht
9.12.2. Rechnungs- und Lieferadresse (Bestellprozess 2)
9.12.3. Weitere Aktionen (Bestellprozess 2)
9.12.4. Zahlung und Versand (Bestellprozess 2)
9.12.5. Rechnungs- und Lieferadresse (Bestellprozess 2)
9.13. Bestellprozess Schritt 3
9.13.1. Übersicht
9.13.2. Rechnungs- und Lieferadresse (Bestellprozess 3)
9.13.3. Weitere Aktionen (Bestellprozess 3)
9.13.4. Zahlung und Versand (Bestellprozess 3)
9.13.5. Rechnungs und Lieferadresse (Bestellprozess 3)
9.13.6. Kommentarfeld (Bestellprozess 3)
9.13.7. Warenkorbberechnung & Bestellbutton (Bestellprozess 3)
9.13.8. AGB und Widerrufsbelehrung (Bestellprozess 3)
9.14. Impressum / AGB
9.14.1. Banner & Link
9.14.2. Firmensitz & Kontakt
9.14.3. Google Maps
9.14.4. Firmenkontakte
9.14.5. AGB (Haftungsausschluss)
9.15. Firmenprofil
9.15.1. Firmenvorstellung
9.15.2. Entwicklung, Herstellung & Vertrieb
9.15.3. Standort
9.16. Neues Menü
9.17. E-Mail-Vorlagen
9.17.1. Elementenbeschreibung
9.18. PDF-Dokumente
9.18.1. Rechnung
9.18.1.1. Elementenbeschreibung
9.18.2. Lieferschein
9.18.2.1. Elementenbeschreibung10. Online Marketing & Suchmaschinenoptimierung
11. Angebotspositionen mit -text
12. Fixierung dieser Dokumentenversion
Wie Ihr erkennen könnt, sollte man in einem Konzept zum Wasserfall-E-Commerce Projekt so einiges vorher klären. Denn als Agentur bietet man durch die Ergebnisdefinition im Angebot einen Werkvertrag an und dieser ist mit einem Festpreis verbunden – auch wenn viele so tun als wäre es anders.
Warum kein Scrum, warum nicht, was soll das?!
Wir machen noch einen Sprint, wenn es nicht passt, dann machen wir noch einen Sprint, beim nächsten Sprint wird es schon passen, doch noch ein letzter Sprint und das Projekt kann online gehen, ach da kamen noch Änderungen rein, gut dann machen wir noch einen absolut letzten Sprint, wir haben noch total viele Bugs gefunden – vielleicht noch ein Sprint?
Das Ganze natürlich mit 35 Projekten im Multiprojektmanagement und auf Basis einer pluginfähigen Standardsoftware wie Magento, OXID, Shopify oder Shopware und mit maximal 20.000,00€ Budget für das Gesamtprojekt!
– Leute, das ist Bullshit und funktioniert nur richtig gut mit mehr Budget in größeren Projekten, mit einem Projektteam und mehr Personalaufwand auf Kundenseite. Am besten funktioniert das bei Produktentwicklung und eben nicht bei 20.000,00€-Commerce Customizing-Projekten für kleine bis mittelständige Unternehmen.
Mein Projektmanagement hat funktioniert ich habe einen Webshop! Und was jetzt?!
Jaaa, jetzt braucht man einen guten Support, um immer aktuell zu bleiben (Updates), alle Bereiche zu Warten und ab und an auch Optimierungen (neue Erkenntnisse aus A/B-Tests oder CRO-Studien/-Wetten) zu machen. Und noch wichtiger ist das Online Marketing, denn da geht’s nicht nur um technisches OnPage SEO sondern ganz viel um Content, Content, Content und einen guten automatisierten und personalisierten Sales-Funnel…
E-Commerce Projektmanagement ist also ein wirklich spannendes und komplexes Thema, wer Fragen hat, kann sich gerne bei mir melden und/ oder konstruktive Kritik zu meiner privaten Meinung abgeben, wir lernen alle ständig dazu und das geht so eben am Besten 🙂